Jeder Blogger bzw Nutzer von WordPress kennt die optisch hässliche Fehlerseite. Aber es gibt einen einfachen Trick, diese anzupassen.
Aktueller Stand
Wenn man ein Plugin-Update durchführt oder eine neue Version von WordPress einspielt, wird die Webseite immer in den Wartungsmodus / maintenance versetzt.
Das bedeutet, dass der User eine weiße Seite angezeigt bekommt mit folgender Fehlermeldung (bzw in entsprechender Sprachversion):
„Für kurze Zeit nicht verfügbar, um eine regelmäßige Instandhaltung durchzuführen. Prüfe in einer Minute erneut.“

Da wird mir jeder zustimmen, das ist einfach nur hässlich. Es gibt einen einfachen Weg, wie ihr die User mit der Info nicht gleich wieder vergrault.
Neue Wartungsseite
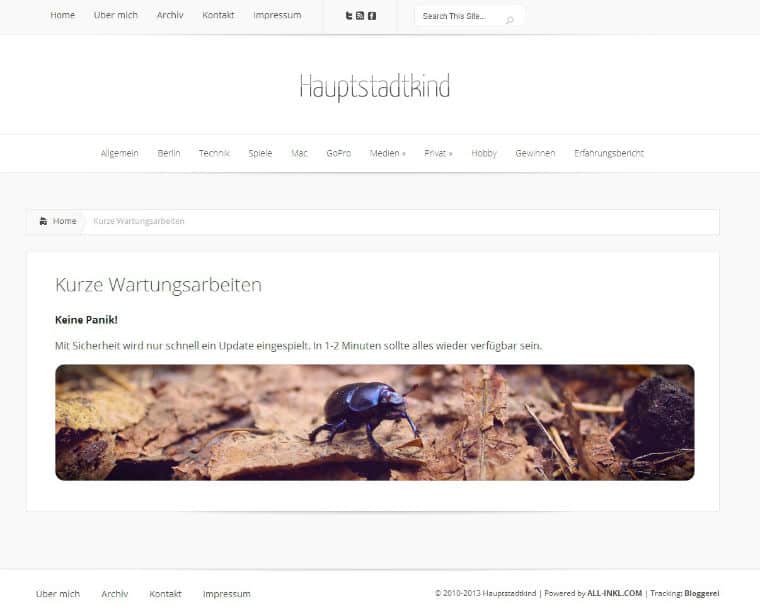
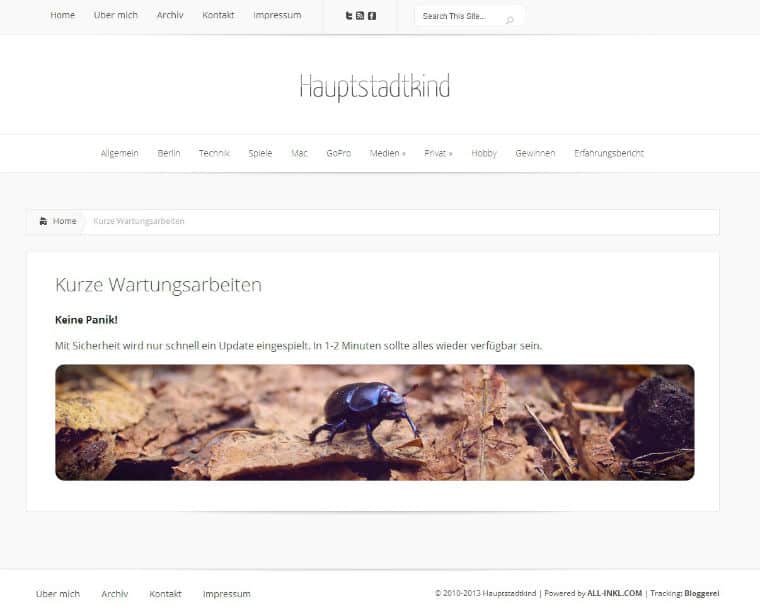
Ihr könnt entweder eine komplett neue HTML/PHP-Seite bauen und nach euren Wünschen gestalten oder ihr benutzt den folgenden Trick um schnell/einfach eine Alternativ-Seite zu erhalten, die auch noch optisch eurem aktuellen Design entspricht.
- Erstellt eine neue Seite in WordPress. Dieser gebt ihr zb. den Namen „Wartungsmodus“ und füllt den Inhalt nach euren Vorstellungen.
- Ändert die Seitenbreite auf die komplette Breite (kommt auf das Theme an, aber heißt meist „Full Width Page„). Das bewirkt, dass keine „alten“ Kommentare oder Werbung dargestellt wird.
- Veröffentlicht die Seite (sie taucht in der Regel nirgends in der Navigation auf)
- Kontrolliert die Seite online. Wenn ihr keine Fehler findet kopiert euch den kompletten Quelltext.
- Erstellt lokal eine Datei mit dem Namen maintenance.php
- Lade diese Datei wieder auf den Server per FTP hoch. Sie muss sich in dem Ordner wp-content befinden, also nicht auf der Hauptebene.
- Prüft erneut die Seite mit dem absoluten Pfad (z.B.: www.deinedomain.de/wp-content/maintenance.php)
- Die „gebaute“ Wartungsseite unter SEITEN kann nun wieder als Entwurf verändert bzw gelöscht werden.
Bei jedem Update das ihr durchführt, wird nun jedem User die neue PHP-Seite dargestellt.
Wenn du nun denkst:
Halt! Ich muss doch die Links aus der Navigation entfernen bei der Wartungsseite. Schließlich funktionieren diese doch nicht.
Keine Angst, lass sie drin. Denn jeder Link auf die Navigation bzw jeder Aufruf auf einer Unterseite wird nicht funktionieren. Der User bekommt immer die Wartungsmodus-Webseite angezeigt.
Wartungsmodus testen
Du willst nicht warten, bis wieder ein Update ansteht? Kein Problem. Öffne deine FTP-Struktur und erstelle folgende Datei (in der Hauptebene)
.maintenance (Der Punkt ist wichtig) In dieser Datei schreibst du folgendes rein:
< ? php $upgrading = time(); ? >
Alternativ kannst du auch folgendes schreiben
< ? php $upgrading = 1234357890; ? >
Das Leerzeichen zwischen der Eckigenklammer und dem Fragezeichen entfernen.
Die Zahl muss jedoch mit dem aktuellen Timestamp ersetzt werden. Den aktuellen bekommst du zum Beispiel hier.
Wieso ist das die aktuelle Zeit wichtig?
Sobald der Wartungsmodus beginnt, schreibt WordPress immer den aktuellen Timestamp in diese Datei. Wenn das Update beendet ist, wird die Datei wieder gelöscht. Sollte jedoch nach 10min noch immer diese Datei vorhanden sein, wird der Wartungsmodus automatisch wieder aufgehoben. WordPress kann den Zeitraum aber nur kennen, wenn der aktuelle Timestamp eingetragen ist. Klingt logisch, oder?
< ? php $upgrading = time(); ? >
Wenn du nun aber die Variable „time“ verwendest, dann wird immer der aktuelle Timestamp geschrieben und der Wartungsmodus (für deinen Test) NIE beendet.


Danke für den Tipp! Ist gebookmarked in dem TO-do Ordner!
Da fehlt aber bisschen was an Angaben im Artikel, zumindest sehe ich da nichts an CODE was ich in besagte Datei schreiben soll. Wurde von WP wohl gefressen… 😉
Danke für den Hinweis. Ist wohl rausgeflogen als ich in den Visuellen Modus gewechselt bin. Ist wieder drin.
Es ist nicht drinnen könnten Sie mir den Code zu senden!
Mfg
Paul
Danke für den Hinweis. Ist jetzt wieder sichtbar
Nette Idee und ein ahnsehnliches Resultat. Ich gehe bei mir immer davon aus, dass bei meiner Besucherzahl die Wahrscheinlichkeit auf der Wartungsseite zu landen, recht klein ist. Die Updates bei WordPress gehen eh recht zügig.
ich verstehe nicht ganz…
ich habe alles gemacht wie im punkt oben, aber leider funktioniert nicht, wenn ich „wartungsmodus“ seite erstelle, dann zeigt es seite nicht gefunden.
kannst du mir helfen?
Danke….
Hast du die fertige Datei im richtigen Ordner erstellt? Oder hast du „nur“ eine neue Seite in WordPress erstellt mit dem Namen Wartungsmodus?
Gerne helfe ich dir.. geb mir mal nen Status.
also, ich habe wartungsmodus seite erstellt, und dann maintenance.php mit dramweaver auch serstellt, und dan die wartungsmodus seite in papierkorb….
was soll ich nochmal machen?
Vielen Dank
LG
Wiyono
Wenn ich das richtig verstehe, dann hast du den Quelltext von der Seite mit Dreamweaver fertig gemacht.
Dann muss sie noch auf den Server. Hast du das gemacht? Dort ist es wichtig, das sie nicht im Hauptverzeichnis liegt, sondern unter http://www.deinedomain.de/wp-content/maintenance.php
Wenn du sie dann über den Browser so aufrufen kannst, klappt das auch, das sie automatisch kommt, wenn der Wartungsmodus aktiv ist.
achso hier mein fest:
Wie mache ich wartunsmodus aktif?
Vielen dank…
Steht doch oben unter „Wartungsmodus testen“. 🙂